Design Systems Bootcamp
Design Systems
Next cohort starts June 24, 2025
Design Systems Bootcamp
8 weeks · part-time · live cohort based
16 Live classes
Attend live classes each week
Practical Design Systems case study
Weekly feedback
Certificate of completion
Live training inline with industry demands
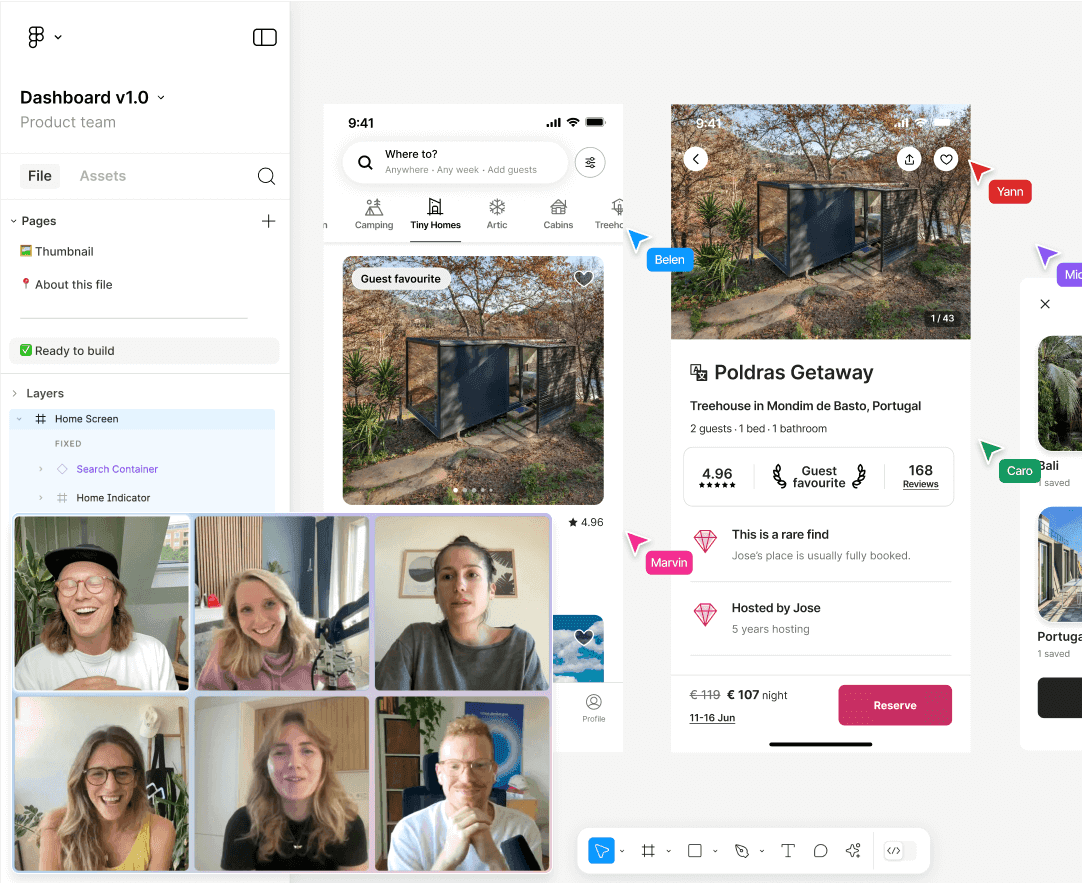
Attend Live Classes
Attend live classes with and stay accountable with a likeminded class of designers around the world

Cohort-based
Join a cohort of like-minded designers around the world and stay motivated with live classes

A learn-by-doing curriculum
10,000+
Designers have graduated from Memorisely Bootcamp
150+
#1
Product Designer
Manageable part-time training
90m live classes
Attend 90m live classes on Monday and Wednesday
WED
17:30
19:00
Live Memorisely Class
90m




Weekly feedback
Receive weekly feedback from our education team

Adam Jennings
10m ago
Great start Sarah, what could help is following the 4px rule in your spacing…

Sarah
1m ago
Thanks Adam, I'll follow that spacing system and check color styles 🎉

Adam Jennings
is typing…


Practical training
Learn-by-doing with 6-10hr of practical based weekly tasks
To do this week
Competitor UI Audit
Create Figma Color Styles
Create Figma Text Styles
Create Figma Grid Styles
Design v1.0 of iOS prototype

Nicholas Smuts
Product Designer

Andy Weir
Senior Product Designer

Esther Plaatsman
Product Designer

Caro Fernandes
Memorisely

Caro Fernandes
Memorisely
Stay accountable
Memorisely's cohort-based Bootcamps ensure you trainin with of cohort of international designers
Certifcation
Graduate with a UX/UI Design certificate from Memorisely to showcase your skills

Learn live with industry experts
Gain skills that get you hired
Understand the concept of Design Tokens and how to create consistent token naming
Learn how to create multi-mode variables to scale your design system consistently
Learn how to create primitive tokens and variables to build consistent
Understand how to assign primitives to aliases within Figma Variables
Learn best practice for creating component variants and scaling these in Figma
Learn how to document your system and scale it with consistent governance
Our Alumni work at companies like Google, Nike, and Duolingo

Lauren Layre
Memorisely's unique and engaging content is really what sets it apart in my eyes. They strike the perfect balance of covering a lot of ground while also going deep enough into each topic to ensure a strong comprehension. Thanks for everything Memorisely!

Arnold Wei
Memorisely’s UX/UI bootcamp gave me the tools and knowledge to feel confident diving into the world of UX.

Mariam Gagnidze
The Bootcamp mirrors real-life work scenarios with diverse teachers and epic feedback sessions plus I learned a bunch of ninja tools for problem-solving

Yoana Yordanova
I have had a really great experience with the Memorisely UI Bootcamp! The teachers were not only very dedicated and knowledgeable but also made each lesson engaging and practical.

Andy Weir
I love the flexibility and the breadth of Memorisely's on-demand content. It's also great to see how it caters to the needs of product designers at various stages of their careers.
Caleb
Writing a testimonial here that captures the vibe of Memorisely
Caleb
Writing a testimonial here that captures the vibe of Memorisely
Next Bootcamp is starting soon
Next cohort starts
JUN
24
Tuesday, June 24
17:30 - 19:00
Simple, transparent pricing
Need an invoice?
We can generate invoices for your company to pay directly
Got a Bootcamp question?
10,000+
UX/UI Designers learn with Memorisely on-demand
150+
Minutes of learning has been completed on Memorisely
50,000+
Classes have been completed on Memorisely by members